How to Integrate Google Map in any Application
Aug 2015

.jpg)
Google map is a web-based service that can give detailed information about the geographical regions and sites all over the world. Aside from providing the conventional road maps, it has also aerial and satellite views of the different places. The Google Maps also provides street views with pictures taken from vehicles. It can also give traffic conditions and the route planning for those traveling by foot or by just walking, riding a private or public utility vehicles.
These special features offered by the Google Map can help any application (where the Google Map has been installed or embedded), become more efficient and reliable.
Aside from providing locations, Google Map has also other services to give you, these include:
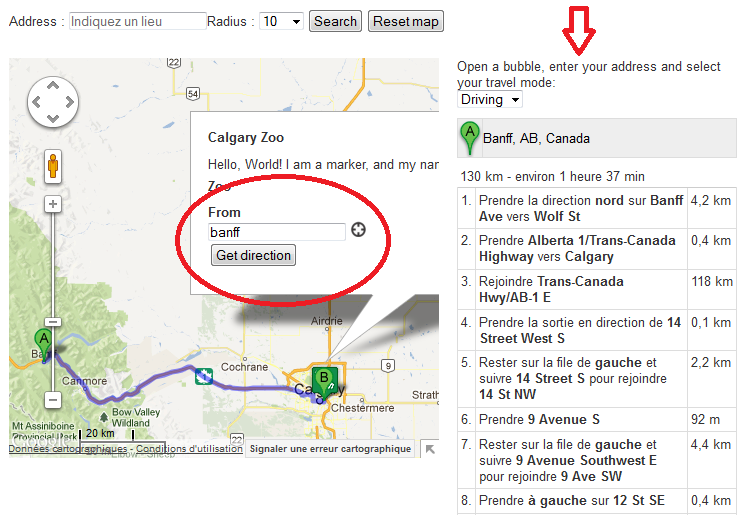
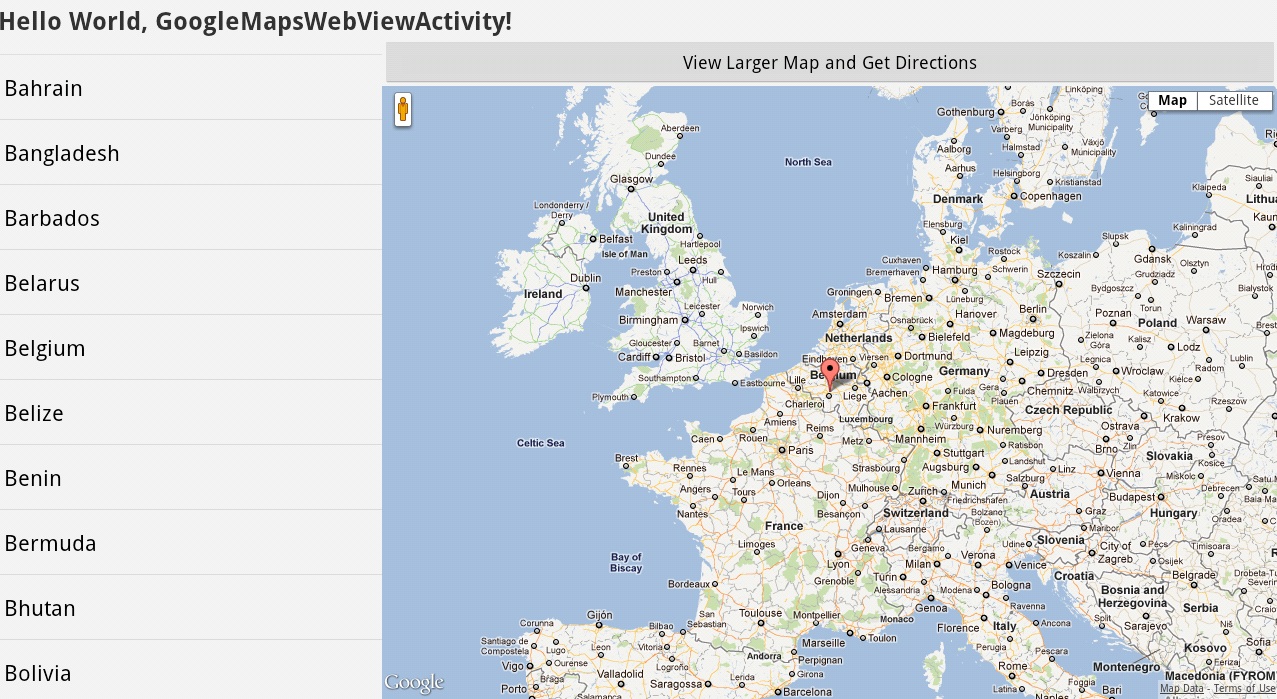
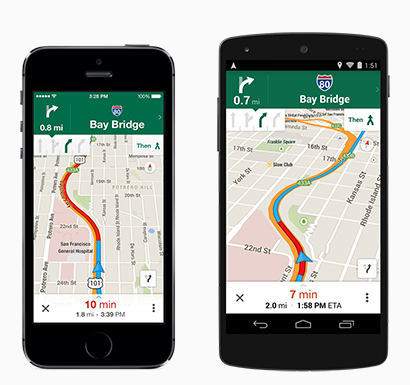
1) A route planner which can provide directions for the drivers, bikers, walkers and public utility users who want to go from one place to the other. YOu can see them same in the image below.

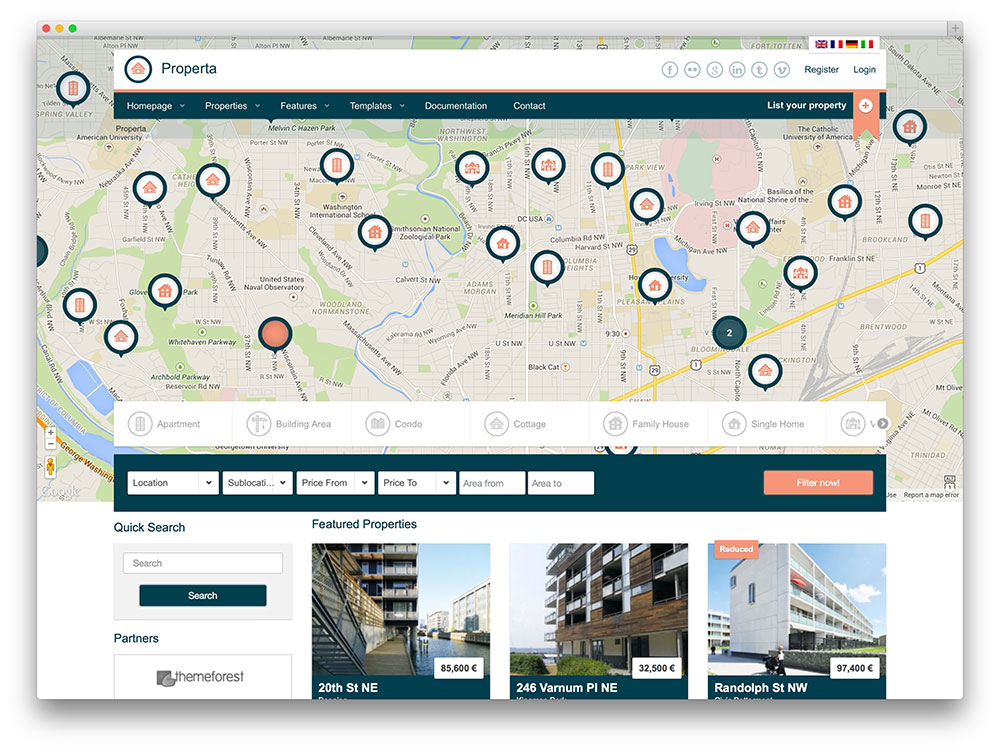
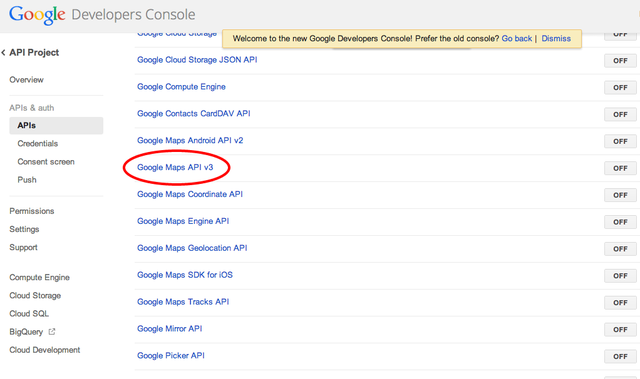
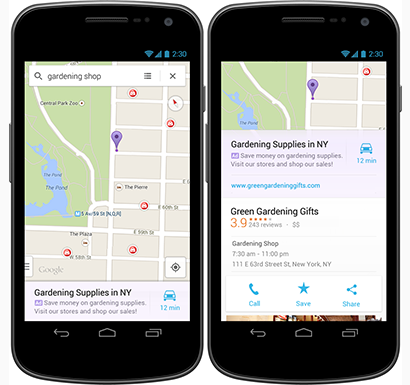
2) The Google Maps API gives the website administrators the chance to install Google Maps into other sites like the real estate guide or the community service page. View the image below.

3) The Global Positioning System or the GPS are also offered by the Google Maps. It can be installed in a mobile device to give you the locations of the places that you would like to go or places that you are searching.
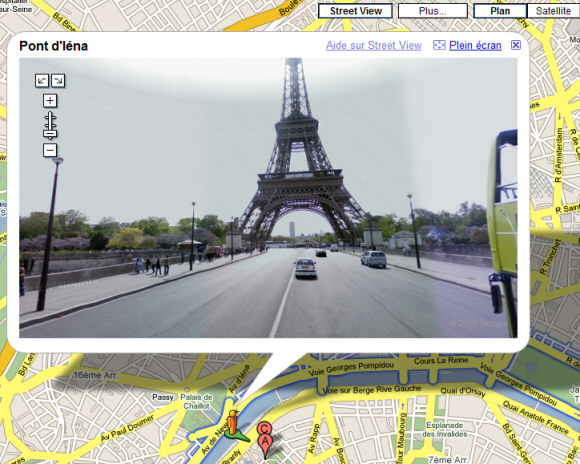
4) The Google Street View allows the users to view and steer horizontal and vertical street level images of the different cities around the world.

Four Important Parts of the Google Maps JavaScript API:

Integrating a Google Map in your application is not difficult. You can do it by using the Geocoding Services which you can get from the Google Maps JavaScript API. There are four parts of the script. The first snippet creates the Google map JavaScript, which you can use in your script. What you need here is to provide the API key. Google provides your API key to be able to monitor the usage quotas.
.jpg)
The other snippet indicates the placeholder for the map and indicates its dimensions. Another snippet develops a GMap object where it is prepared for handling and displaying other methods that can be found in the script. After making the process, the map is placed at the center where the latitude and longitude is being displayed to help you get the exact location of the specific place. The second restriction of the GPoint can give you the height where 1 is considered the lowest height and 16 being considered the highest height.
The whole process of integrating the Google Map in the application can be done by copying and pasting the snippet into the HTML file. It is important for you to remember to change the ADD_YOUR_KEY_HERE with your very own API key.
The following steps can help you integrate the Google Map with any application:

1) Open the map that you want to install. The map can be a map that you have made using the “my maps” tab. It can also be a search for address, local business or driving directions.
2) You can copy the HTML code from the textbox after the “Link to this page” is clicked. You can also modify the size of the map and check it before installing it.
3) You have to paste the HTML code into your website or into your blog editor.
If you look at the map you will notice that the map can be dragged by default by a mouse. You can hold the mouse button and move the cursor to reposition the map. However, this feature can be disabled by using these lines: map. disableDragging ();
You might have noticed that the scaling and repositioning toolbar is not available. This feature can be disabled by default. However, all of its functionality can be added easily by using maps. addControl (new GLargeMapControl ());
There are other controls available which can help you. These controls are:
1) GMapTypeControl: Toggler is used to switch Google Map and the satellite views
2) GLargeMapControl: this control is located above the screenshot
3) GSmallMapControl is smaller than GlgeMapControl. It has eliminated the zooming scalebar but has included the zoom controls.
4) GSmallZoomControl has only included the zooming buttons because it has deleted everything in the GlargeMapControl

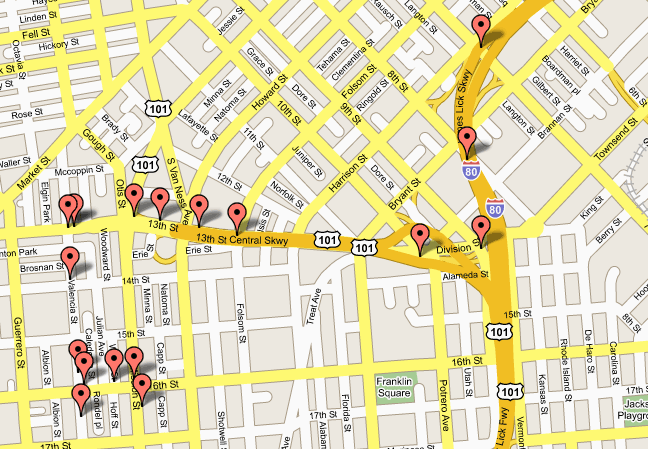
The maps are very useful. But their usefulness can be brought to the highest level by overlaying the markers which signify a specific location or set of locations that can be found in the map. You may find it overwhelming. It’s easy, just like the tasks that we have made. You will just have to locate the longitude and the latitude of the each location that you want to mark. Establish a new GPoint () object with the coordinates. Develop or make a GMarker object based on the point and then add the marker to the map.

Making many markers can be possible by repeating the lines with different coordinates. Furthermore, adding the pan/zoom control to the map and zooming in will produce more detailed information.
As more people want to know the specific locations of a specific place, or just want to know the exact location from where he is standing, it can be a good idea to add the description of a particular place. You have to see to it that the icons that you will use are carefully marked, simple and easy to understand. For instance, aside from using the location of the building, you can also use the name of the building. All of this can be done by using the information windows which can be displayed when the user hits or clicks the corresponding icon. A screenshot of the said window will appear and will display the corresponding code snippet with comments. The code is a more difficult but it is not complicated or intricate.

After embedding the Google Map in your application, you will notice that Google Map is an effective mapping service that the internet has offered. Aside from giving you a detailed map of the whole world, Google Map can also give you directions wherever you want to go. It can also give you the shortest travel route.
Google Maps is continuously growing and allows the users to give suggestions, make some corrections and make a design for the Google Maps extension which is known as Google Earth. The services can be used by the general users for free.

Other important things that you should know why the Google Maps is important can be briefly discussed and summarized as follows:

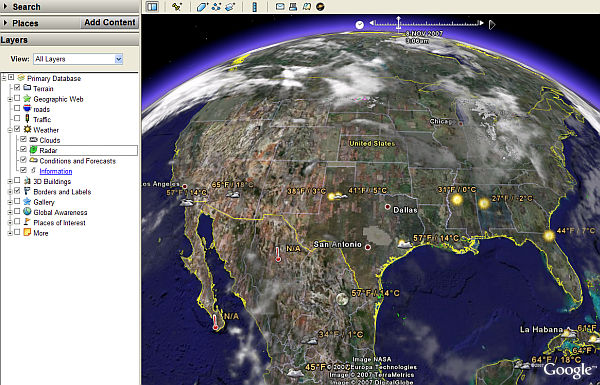
1) Google Maps can be used to incorporate Satellite Imagery which can give the users a greater detailed area. It can give an exact and perfect street view.
2) Google Maps can expand map functionality with the API. Google’s Advance Programming Interfaces (API) is available for public use.

3) Google Maps can give user’s functionality. It can be used on mobile phones and on tablets. The users will be able to view comments and opinions about the services of the local hotels and restaurants.

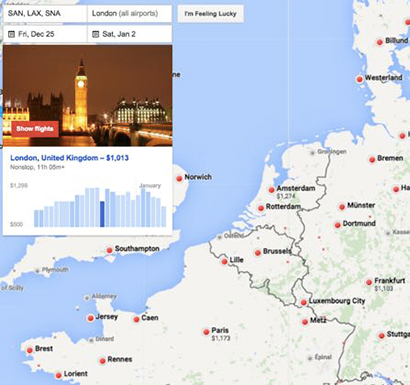
4) Google Maps can also be used to check on the flights of the local airlines. You can also view all the details you need to know, like fare rate, schedules and available promos.
5) Google Maps can help you travel, especially to places which you have not yet visited. It will give you detailed instructions about traveling or going to other places the easy way.
Embedding a Google Map in our Android application Development & iPhone App Development can give you more benefits which were mentioned earlier. It can also be beneficial to other people who want to get in touch with you, or who want to visit you at your house. Another interesting thing about Google Map is that you allow other people (relatives and friends) to lead them right at your doorstep. You can embed the Google Map on your website to give your relatives and friends your exact location. It is a convenient way that you friends and relatives can use to check and follow you.
Google Map can really be depended. If you want directions, Google Map has got it all for you. It makes you on the go and will lead you wherever you want to go, even in places that you have not yet visited. With Google Map you will always reached your destination the shortest, the easiest and the less expensive way. Google Map leads you the shortest route to your destination. It can also help you get the best hotel accommodation wherever you go.
If we talk about from Developers side, to integrate Google Maps in the applications is very important and necessary. It has been always a basic requirement from all the clients. Hyperlink Infosystem has the best way and the best skill full developers to integrate Google Maps in all your applications. You must experience our services as far as Android App Development India, iPhone Application Development India and Windows App Development is concerned. Contact us for more information and get your free quote today.
Latest Blogs

Is BlockChain Technology Worth The H ...
Unfolds The Revolutionary & Versatility Of Blockchain Technology ...


IoT Technology - A Future In Making ...
Everything You Need To Know About IoT Technology ...

Feel Free to Contact Us!
We would be happy to hear from you, please fill in the form below or mail us your requirements on info@hyperlinkinfosystem.com
Hyperlink InfoSystem Bring Transformation For Global Businesses
Starting from listening to your business problems to delivering accurate solutions; we make sure to follow industry-specific standards and combine them with our technical knowledge, development expertise, and extensive research.
4500+
Apps Developed
1200+
Developers
2200+
Websites Designed
140+
Games Developed
120+
AI & IoT Solutions
2700+
Happy Clients
120+
Salesforce Solutions

40+
Data Science

















