There are different stages that must be passed through during the development of a mobile app interface. It is important to go through these stages in the right order as this would save you a lot of stress and prevent mistakes that could prove costly at the end of the day. These are the stages of the development of a mobile app interface.
Concept creation
The very first stage is when the idea is already there, and the
mobile app development company has all the necessary tools for its implementation. But where will you start? You begin with a study of the niche, target audience and product case studies. This helps to understand the future customers of the service and to create a user interface that is optimal for each of them.
At this stage, aspects such as the size and location of buttons and forms, fonts, and many other aspects of the interface structure can be affected. You should speak with the mobile app development company to put all these features into consideration.
Brainstorming and sketches
As soon as the concept of the project is clear, you move to the next stage - brainstorming. It is needed to turn the idea of the interface into reality. Depending on the mobile app development company, some use pen and a piece of paper because they believe that it's faster than using advanced tools like
Balsamiq Mockups,
Sketch,
Photoshop, and
InVision.
Conversion Chart
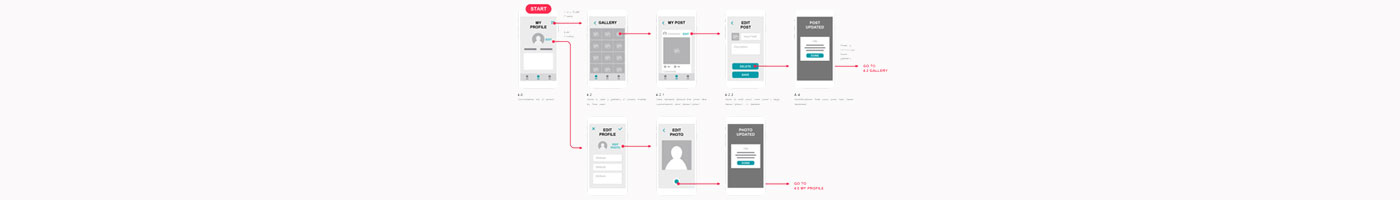
Creating a sketch gives the mobile app development company an interface structure. But how will the user interact with it? User Flow Diagram will help here. It will illustrate the logic of the product, showing all sorts of ways to interact with the interface, the roadmap of these interactions and the state of the interface at each stage.
Structure Approval and Transition Diagrams
As soon as the mobile app development company is done with the interface sketches and the transition diagram, it is necessary for the client to approve them. Structure and transitions are the basis for all further work with the interface, so you do not move on without receiving confirmation. At this stage, it is much easier to make some changes in the future interface, which will save both time and money of the customer.
An example is an online store or a sales management system. Changing the structure of such a project after the introduction of design, you can get into a situation where the color scheme of the site breaks down since the interface elements and some other parts of it have been changed. In this case, you will most likely have to discard the changes. Either all the work will need to be redone from scratch.
Select interface style
When the client approves everything - you can move on. Choose an interface style. There are many options: from minimalism and Metro to material design and
skeuomorphism. At this stage, the mobile app development company asks customers to send a few links to examples of the style of the interface that they like, and also ask about their plans for the immediate future of the product. Pay attention to current trends, interface scaling, and determine the time required for the development and implementation of the design.
Style confirmation
At this stage, inform the client how you see everything ourselves, and also explain why you made this or that decision. He may not agree with some points at the very beginning since he has not yet received full information about the interface - he has not formed an idea and does not yet have an understanding of possible problems. The goal is to end the discussion by adopting an option that satisfies both the developer and the client.
Prototyping, design, and demonstration
As soon as all these stages are completed, be ready to develop and show the customer the full version of the design. The demonstration may look different. We recommend sticking to the following.
Wireframe
The fastest form of realization of your ideas. This is a low-level design demonstration. However, this method allows you to show the structure and description of user interaction with the developed product. It is executed in the form of a block interface in shades of gray.
Layout
A mock-up demonstration allows you to demonstrate a design project that is close to reality. Here, all elements and content are static, but this form is perceived more clearly than the previous one. And you can create a presentation model quickly.
Clickable prototype
This is a detailed prototype of the final product. It emulates user interaction with the interface. For example, it allows you to click on controls, use forms, and check other things, including animation. Nevertheless, the creation of such a prototype is a process that requires a lot of time.
Animated flow
And this is a video of the user's interaction with the application. Creating a demonstration model of this type requires the maximum amount of time because it is necessary not only to make a prototype but also to record work with it on video. Nevertheless, it is a very visual model.
Design approval
There are people who have a clear idea of how the design should look, and there are those who only assume. Anyway, everyone has their own vision. At this stage, the client sees the result and discusses important points with the developer, and he makes the necessary adjustments.
In conclusion
Phased development of the interface allows you to quickly reach the final goal. All this saves time, and you can easily make changes in the development process. Also, this way of working significantly reduces the likelihood of unexpected edits from customers. You, as a client, should be clear about your goal from start and ensure that you discuss everything with the app developers handling your project.